How To Use Crypto Js In Angular 6

Import as cryptojs from crypto js.
How to use crypto js in angular 6. You can use crypto js to encrypt data. Angular 8 7 6 5 4 2 open and close modal popup using typescript and bootstrap angular 7 directive allow only numbers input in textbox example angular constant global variables angular 9 8 7 6 5 4 2. This article is a part of angular random how tos. In tsconfig ts file add the following. Clap button below to let others to.
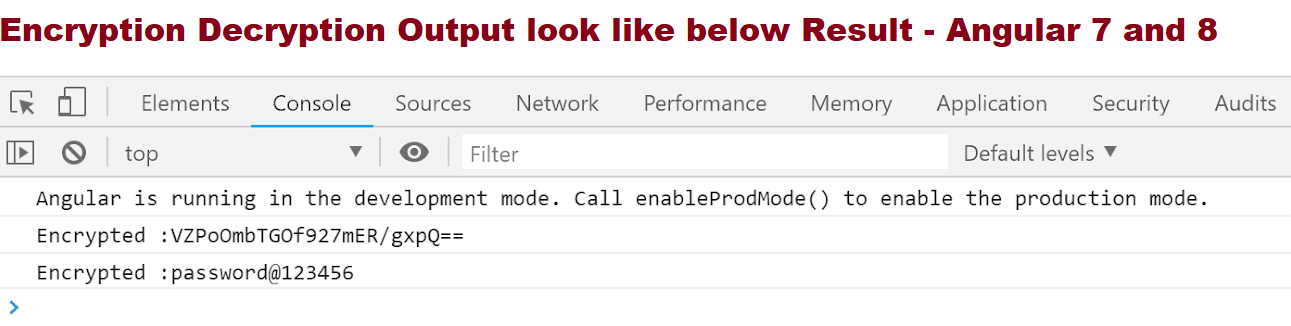
Npm install crypto js save. Angular 9 8 7 6 5 4 2 typescript javascript java php nodejs mongodb knockout maven r go groovy openxava kafka rust vue seo interview. Let s create a new project with the below command. Crypto js is very powerful library which is is used to encrypt and decrypt variable forms data and any header parameters you can create encrypted string using your salt code so that user could not decrypt your data. This tutorial help to encrypt and decrypt string using cryptojs and aes cryptojs is very popular library which is used to convert string into encrypted text and vise versa.
To use crypto nodejs library with typescript angular 2 for example follow these steps. This quick angular tutorial help to encrypt and decrypt variable using crypto js i am using angularjs crypto angular plugin for encryption and decryption. Node modules types node index d ts import the library where you want to use it with import as crypto from crypto. Now it is very easy to implement the aes encryption and decryption in angular 8 with the help of crypto js. You may find some useful articles for your daily development.
Do you think this useful. Npm install types node save dev to install nodejs definitions. I am using angularjs crypto angular module for encryption and decryption data you can encrypt and decrypt string forms data and any header parameters you can create your own public salt key which will secure your encrypted. See this if you don t know how to use it with angular. I have a issue like i want to store id and user in local storage as encrypted format how can i do it using angular 6.