How To Use Google Maps In Xamarin Forms

Subscribe the requesttileuri event of imagerylayer as demonstrated in the following code example.
How to use google maps in xamarin forms. On the next page you will find a list of apis. To open a uri could use the class device. For that we have to go to this page. Openuri of xamarin forms but we also have to validate if we can open that uri so it s better using launch from xamarin. According to the google s documentation to open google m aps on ios you have to use the url scheme comgooglemaps.
Here s how to force the use of google maps in xamarin forms. Select xamarin googleplayservices maps and click install. You can show the google maps using the requesttileuri event of imagerylayer. You can check the full source code here. If this package had been installed previously click update.
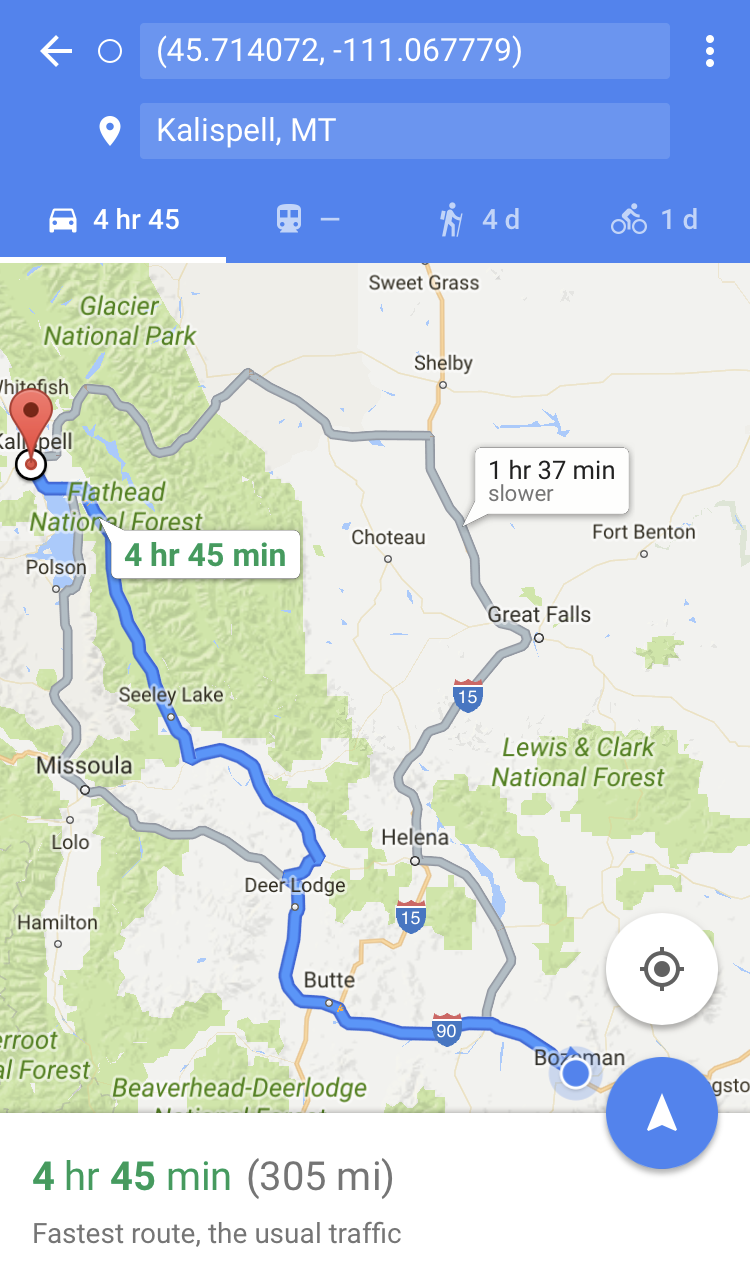
Var openlocation new button text open location using built in maps app. Click on google maps android api. Copy the full code behind class here. Will keep publishing more content related to using google maps in xamarin forms how to add a css to style map handling a re routing logic etc so keep in touch. Then create a new project here and name it googlemapusingxamarinforms.
Forcing to open google maps by default on ios. When google maps is installed it tells the os that it s there and it can be called. What i want to achieve here is to also have google maps for ios since the main map that we are using is google maps. To determine if it s there we are going to check for it using xamarin essentials. Notice that the following dependency packages are also installed.
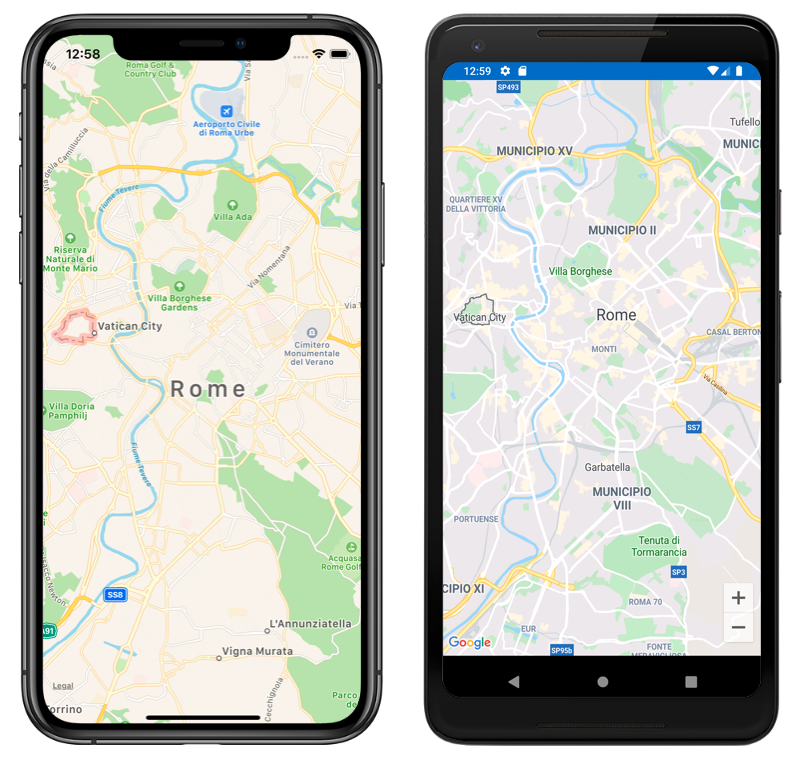
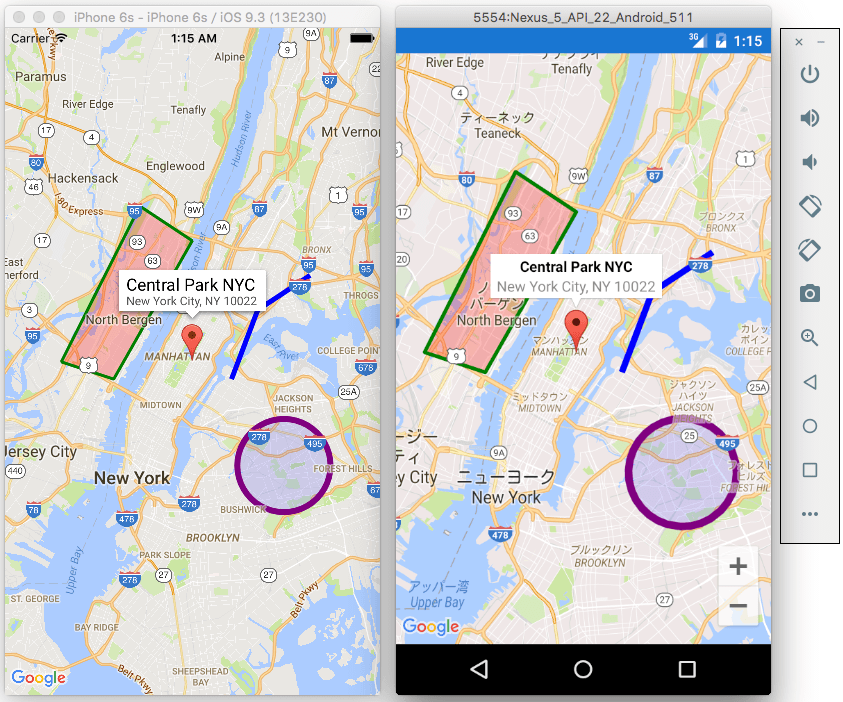
Click enable api and services. Xamarin forms maps renders its native maps based on the os used by the device e g. To achieve that will use the xamarin essentials geolocation api. Contentpage public mapspage var l new label text these buttons leave the current app and open the built in maps app for the platform. First install the xamarin essentials nuget into all your projects first.